Googleアドセンスが受かった後にする次のことは、アフィリエイトで商品紹介です。
私はアドセンスが受かるまではアフィリエイト広告は出していませんでした。
いろいろな方から、Googleアドセンスが受かったら直ぐにアフェリエイトをした方が良いと。
なぜなら、「記事作成で商品を紹介するのはあなた」で「それをみて欲しくなってポチっとするのは読み手」。だからお互いに損をすることは1つもないからとのこと。
そう言われるとすぐに行動をしてしまう私。
「申請、記事での貼付け」までに、いろんな方のブログやYouTubeを参考にさせてもらいました。
私の備忘録とし「楽天アフィリエイト広告申請」と「Cocoonでのアフィリエイト広告の貼り付け方」をまとめました。
順を追って説明していますので、参考にしていただけると幸いです。
楽天アフィリエイト広告の掲載
申請自体はそんなに難しくなく、楽天会員だとすぐに登録ができます。
また、審査もないので楽ちんです!
まだ、楽天会員でない方はここで会員になる事をオススメします。
記事に広告を掲載するまでには6ステップで完了します。
楽天アプリIDと楽天アフィリエイトIDの取得
まずは楽天Webサービスから申請をします。
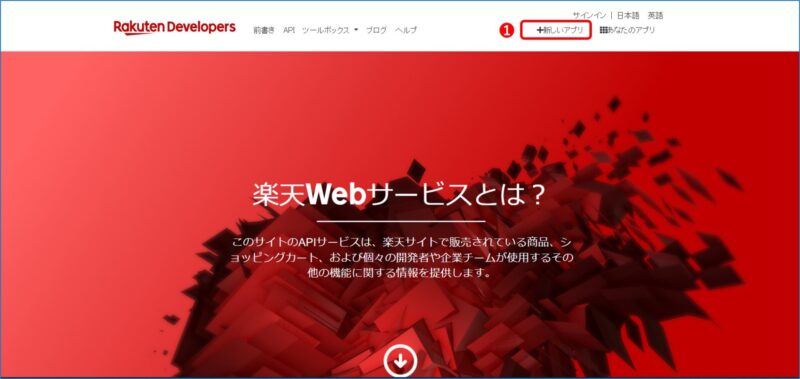
「楽天Webサービス」をクリックします。
楽天Webサービスをクリックすると上記画面がでます。
❶「+新しいアプリ」をクリック

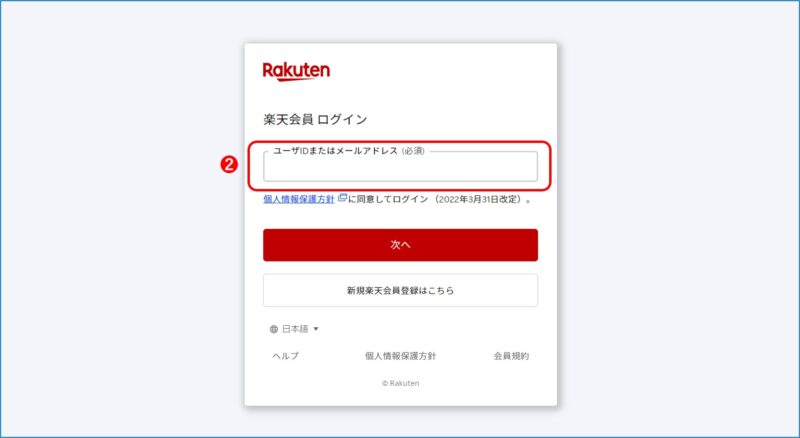
❷楽天会員の場合は「ユーザーIDまたはメールアドレス」を入力して次へ
まだ楽天会員ではない場合は、次への「新規楽天会員登録はこちら」をクリック
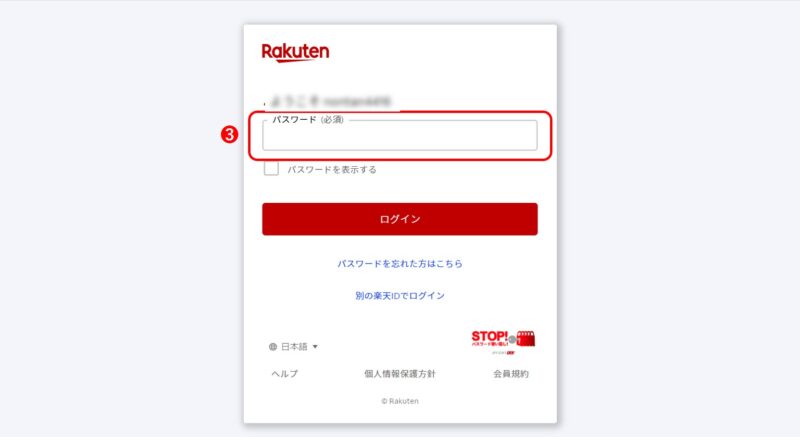
❸「パスワード」を入力してログイン
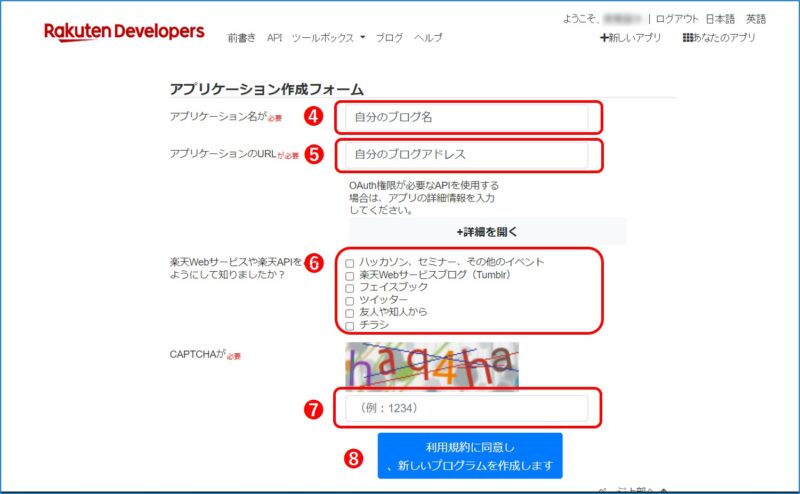
アプリケーション作成フォームの入力
❹「自分のブログ名」を入力
➎「自分のブログアドレス」を入力
❻知ったきっかけに☑を
❼「自動生成されたアルファベット&数字を入力
❽「利用規約に同意し新しいプログラムを作成します」をクリック
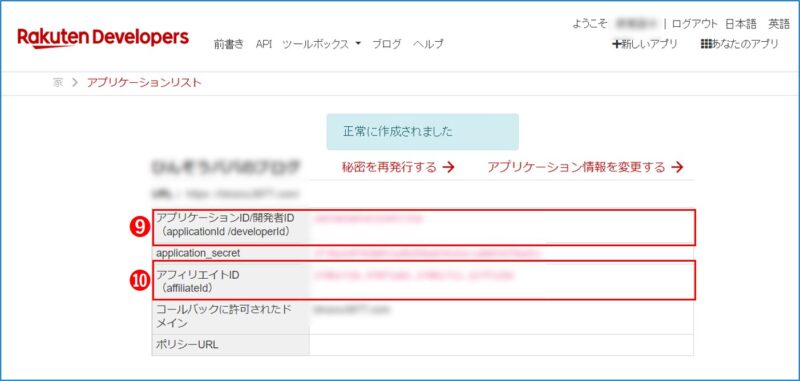
上記作業の入力が済むと上記のような画面になり「正常に作成されました」と表示がされればOKです。
❾と❿はCocoonで使うので、このままにしておきましょう。また、スクリーンショットやメモにも残しておきましょう!
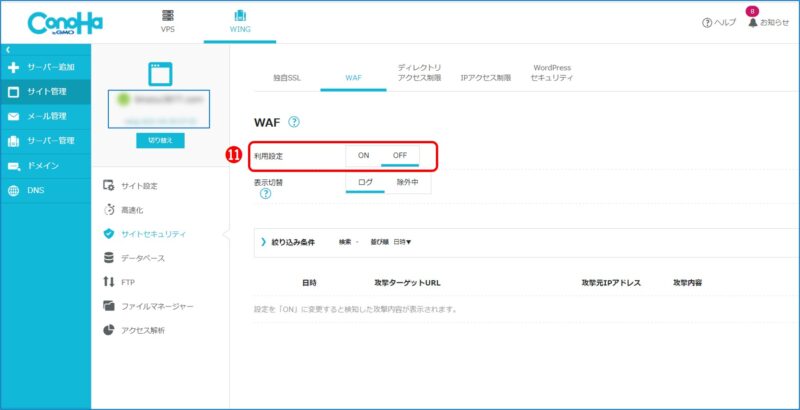
ConoHa WINGでのWAFをOFFにする
毎回、Cocoon設定をする際には必ずConoHa WINGのWAF利用設定をOFFにします。
⓫「WAFの利用設定」をOFFにする
Cocoon設定終了後に今度は「WAFの利用設定をON」にしますので、こちらもそのままにしておきます。
Cocoon設定
Cocoon設定で「楽天Webサービスで取得したID」を貼り付ける作業になります。
⓬「Cocoon設定のAPI」をクリック
下にスクロールし「楽天」がでてきたらここから入力をします。
⓭楽天アプリケーションIDには、楽天Webサービスで取得した❾をコピペします
⓮同様に、楽天アフィリエイトIDには❿をコピペします
⓯、⓰は個人的にここにチェックを入れておけば問題がないと思います
⓱「変更をまとめて保存」をクリック
これで、Cocoonでの設定は終了です。
次からは記事にアフィリエイト広告を貼る前の準備です。
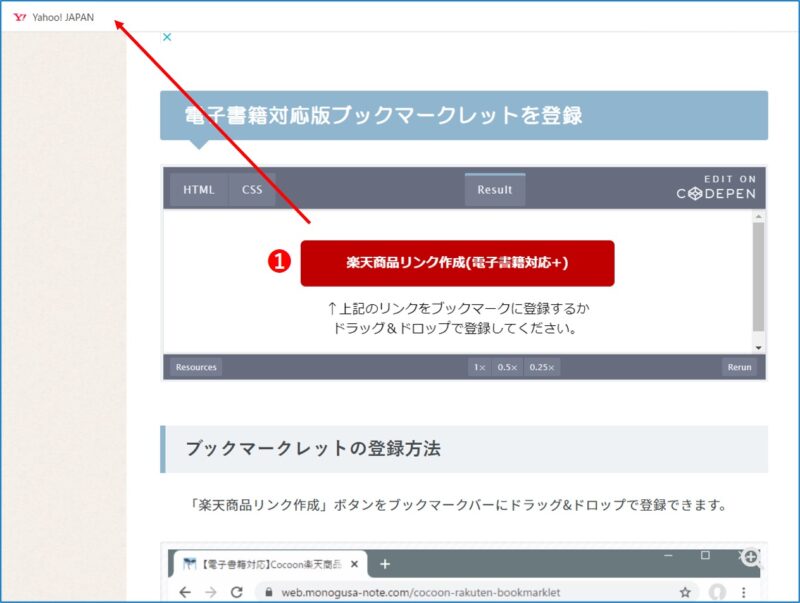
楽天商品リンクブックマークレットの取得
楽天アフィリエイトを貼る際、「ものぐさWEBノート」さんが作ったブックマーレットを使用すると簡単に商品コードを作成していただけるので必ず取得する事をオススメします。
ものぐさWEBノート←こちらをクリックしてください
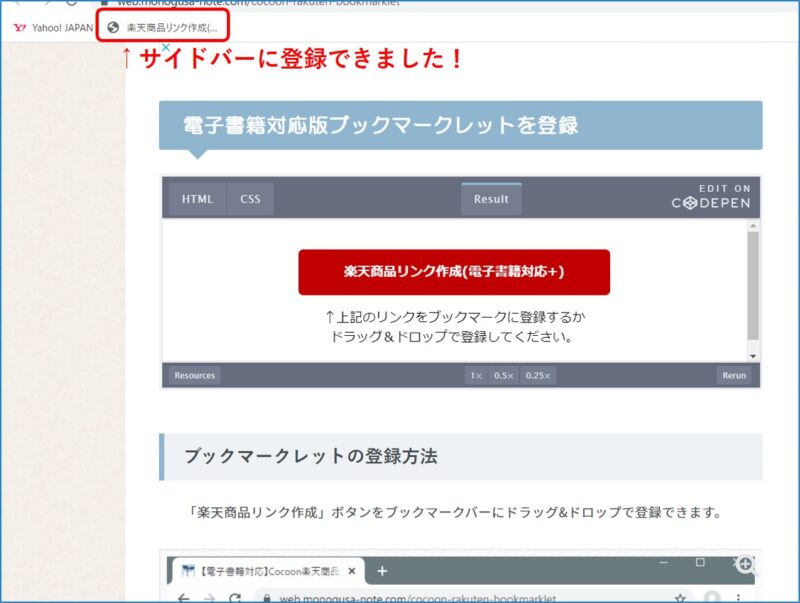
❶ものぐさWEBノートさんにアクセスしたら、下にスクロールすると「楽天商品リンク作成(電子書籍対応+)」と書かれた赤いボタンがあるので、それをドラッグ&ドロップでブックマークバーに移動してください。
ドラッグ&ドロップでブックマークバーに移動すると上記の様になります。
これで事前準備も完了です。
いよいよ、ブログに貼り付ける作業です!
楽天アフェリエイト オススメ商品を探す
楽天のホームページより、紹介したいオススメ商品を探します。
今回は、ふるさと納税で私が大好きなハンバーグを貼ってみます。
ちなみに、「びんぞうパパがオススメするふるさと納税」の記事でUPしていますので、よろしければ見てください。
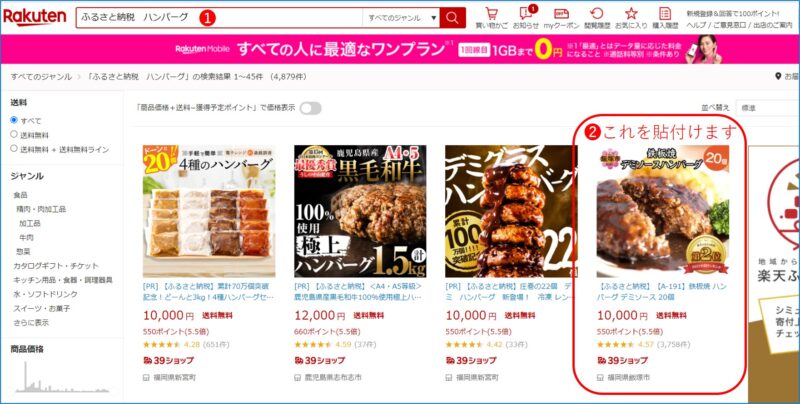
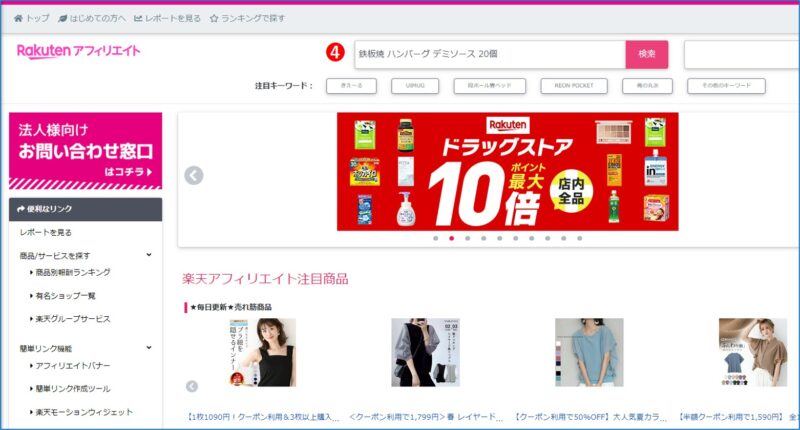
❶検索窓に「紹介したい商品」を入力。今回は「ふるさと納税ハンバーグ」にします
❷「オススメするハンバーグ」をクリックします
掲載したいハンバーグをクリックすると商品ページに移動します。
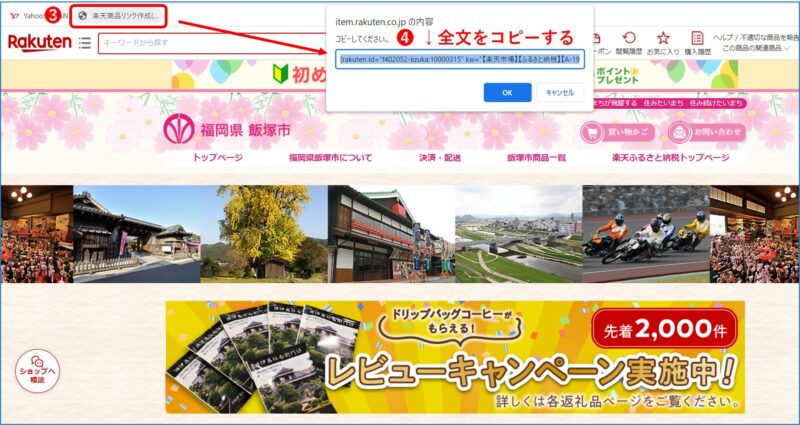
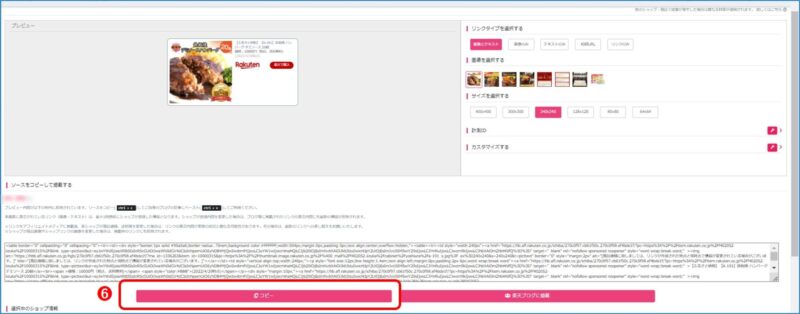
❸「楽天商品リンク作成」をクリック
❹コードが生成されるのでこの全文をコピーします
これをブログ記事に貼っていきます。
ブログ記事にコードを貼り付ける作業
ここからはブログ記事にコードを貼り付ける作業となります。
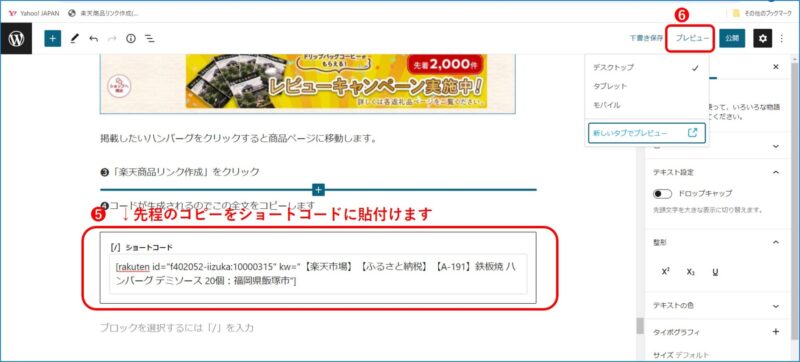
➎先程の❹でコピーしたコードを「ショートコードに」貼り付けます
※そのまま本文に貼り付けても大丈夫みたいです
❻「プレビュー」でどうなったか見てみます
❼上記の様にふるさと納税のハンバーグが表示され、楽天のボタンも表記されていることを確認します。
そして、楽天のボタンを押して、商品ページに移動するか確認をします
※先にAmazonとヤフー(バリューコマース)も登録しているので3つのボタンが出ています。
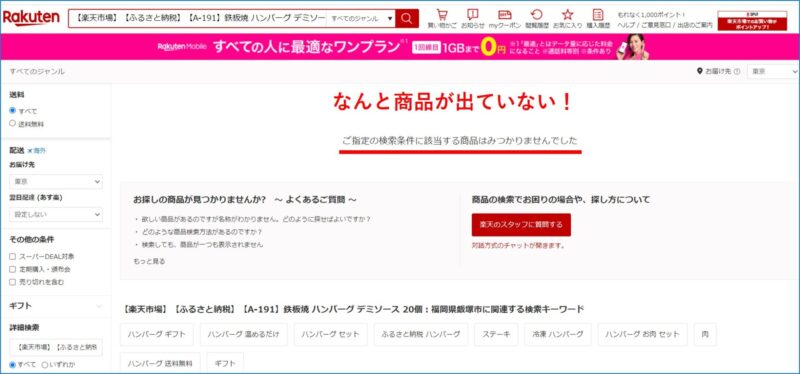
サイトに移動したはいいが、該当商品がないとのこと!
ショートコードに貼り付けた文面が長いと商品がみつかならい場合があります。
よって、長文の中のいらない文章を削除してみます。
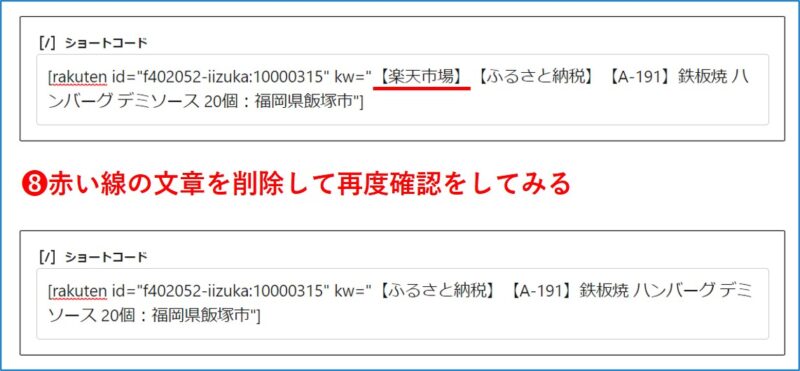
❽【楽天市場】を削除して再度プレビューをしてみます。
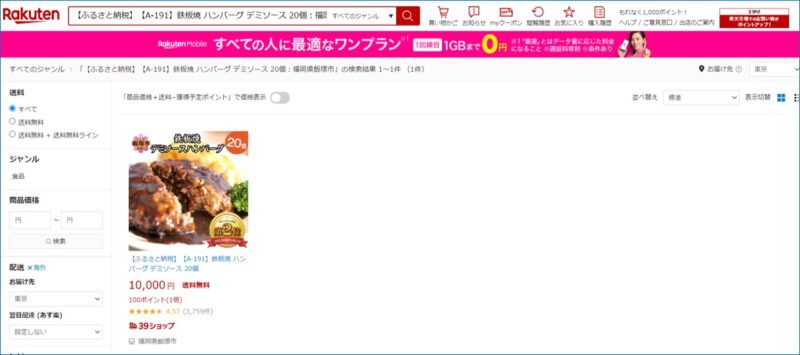
【楽天市場】を削除しただけで商品ページに移動しました。
商品によっては長い文章になっているので、「商品名、必要なキーワード、ブランド名」など必要最低限にしてみてください。
また、短くしてもまだ長すぎる場合には、キーワードも削除してみてください。
上記の楽天ボタンを押すと福岡県飯塚市のハンバーグデミソースのページに移動することが確認できます。
これで、終了です。
楽天アフィリエイト単体だけを表示する場合
上記は、「Amazon、楽天、ヤフー(バリューコマース)」の3つボタンを見せる表記でしたが、
楽天アフィリエイト単体で見せることもできます。
楽天にしかない物であれば効果があると思いますので、作業手順をまとめました。
楽天アフィリエイトへログイン
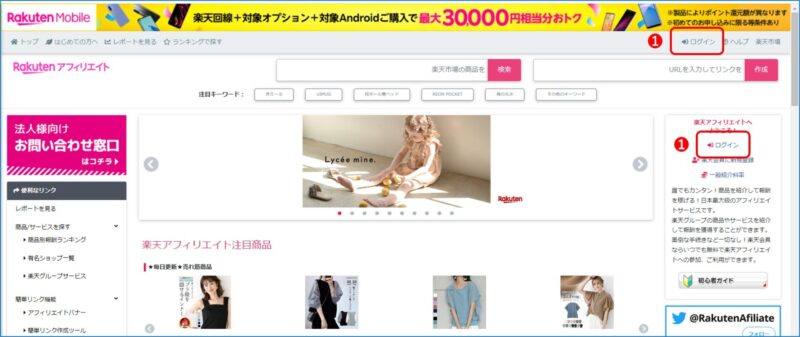
❶検索窓で「楽天アフィリエイトサイト」を検索してログインをしてください。
❷ユーザIDまたはメールアドレスを入力
❸パスワードを入力
❹検索窓に「鉄板焼き ハンバーグ デミソース 20個」を入力して検索をしてみます
➎お目当ての商品があったので「商品リンク」をクリック
❻コピーをクリック
ブログ記事にコードを貼る
ブログ記事に戻りコードを貼ります。
❼ショートコードに❻のコードをコピペする
プレビューで見ると下記の様なオススメ広告掲載となります。
一応、オススメ広告をクリックして、商品ページに移動するか確認をしてください。
|
|
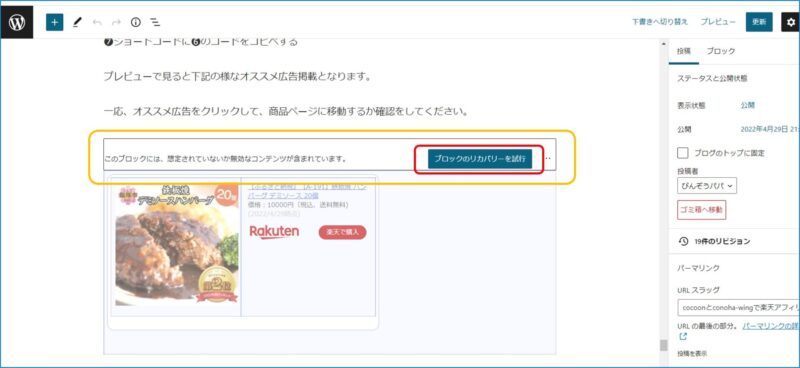
公開した後に記事修正をしようしたらコード上部に見慣れない文章が・・・
公開をしてリライトをしようと思い読んでいたら、オススメ商品広告コードの上部に、
「このブロックには、想定されていないか無効なコンテンツが含まれています。」
との表記があり焦ります。
対処法としてはこのブロックの「ブロックのリカバリーを試行」をクリックし更新をかければ、この文字は消えていました。
まとめ
最初の内は、登録やコード作成までなれない作業が続くので大変かもしれません。
でも、何回か繰り返す内に覚えますので商品紹介が楽しくなります。
自分のオススメ商品を参考にしてもらうと更に嬉しくなりますね!






























![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/270c0f97.cb61f50c.270c0f98.ef4bde1f/?me_id=1336263&item_id=10000315&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ff402052-iizuka%2Fcabinet%2Fyoshiura%2Fa-191_s.jpg%3F_ex%3D240x240&s=240x240&t=picttext)